The process to build a form for your WordPress website:
Login in WordPress website
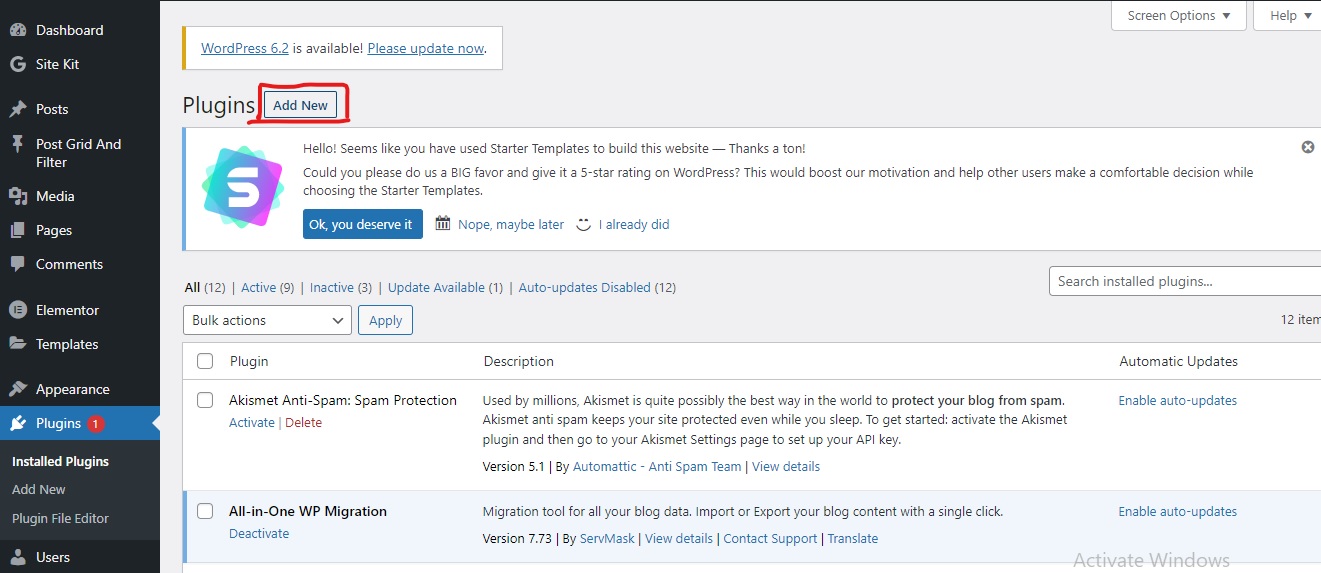
> Click on Plugin left side menu, then click on Add New.

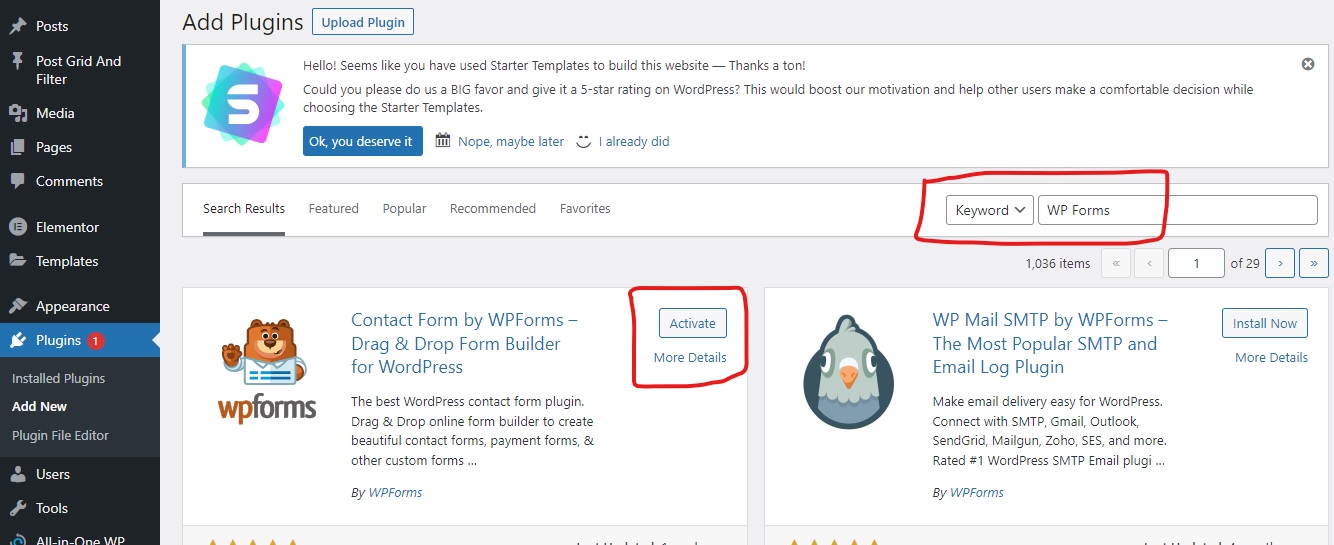
> Search WP Forms in search bar.
> Click on ‘Install Now‘ of wpforms, then click on ‘Activate‘.

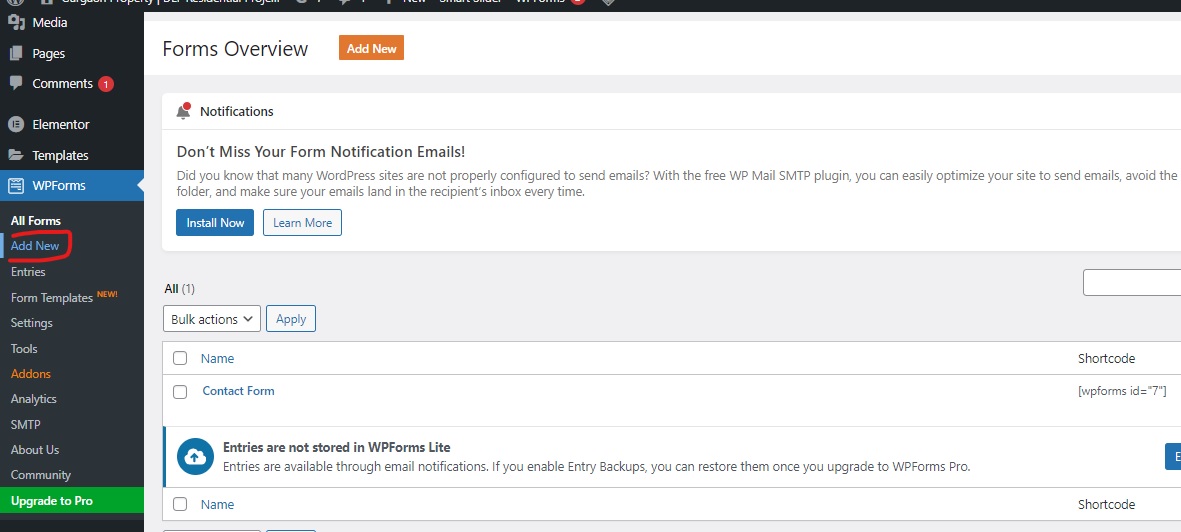
> Click on WP Forms (left side menu), then ‘Add New‘

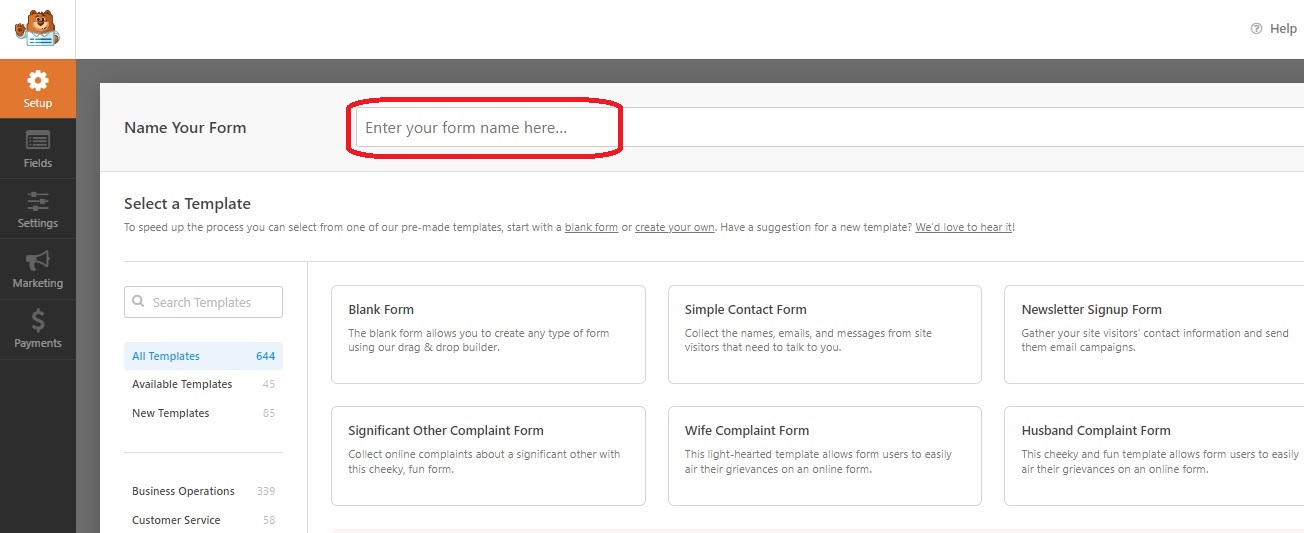
> Choose the name of your form
> There are various theme of forms. You can choose Blank Form or any other.
> Add form fields to your form as your business requirement.
> Embed the form into a page or post on your website.

How to align Submit button centre in WP Forms
Login in WordPress website
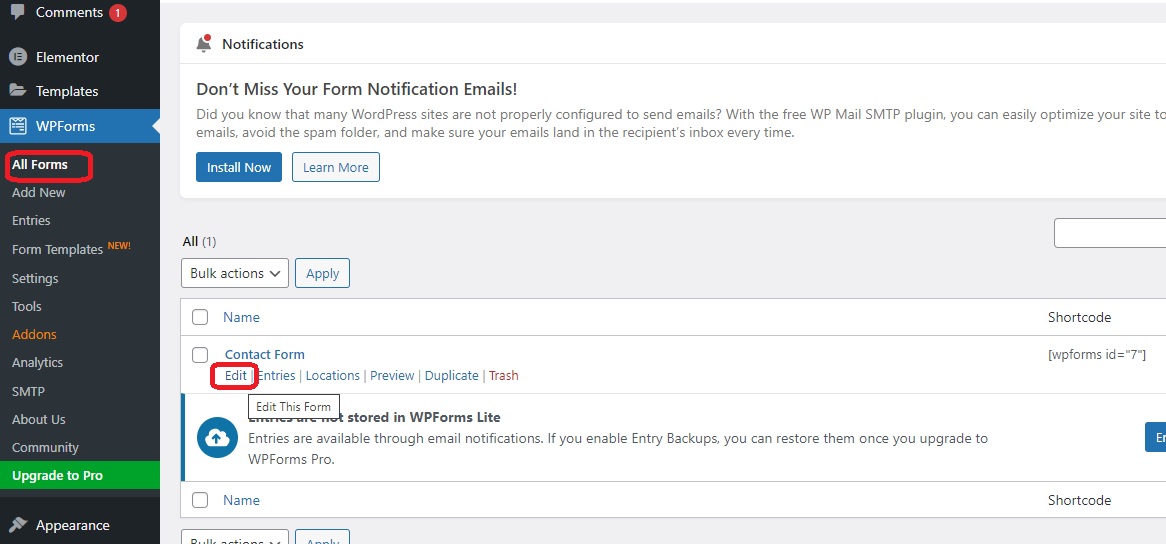
Click on All Forms under WP Forms (left side menu), then go to ‘Edit‘ of your created form.

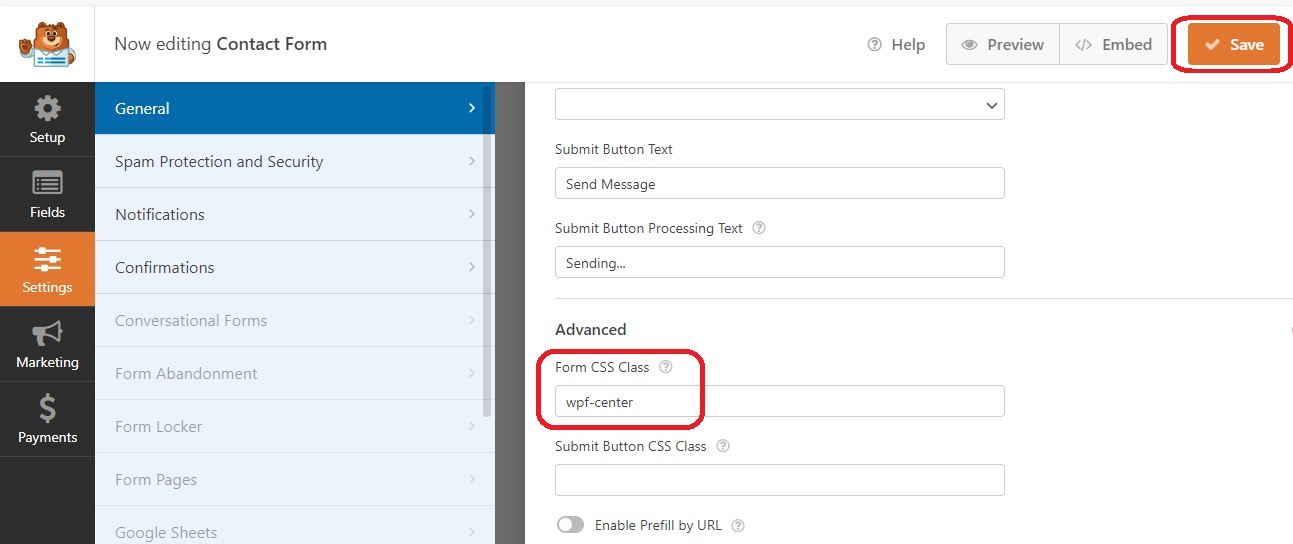
Now Click on Settings > General.
There is an option Advance at the bottom, click here.
In the field labelled ‘Form CSS Class’, add ‘wpf-center‘.
Save it. (as below image)

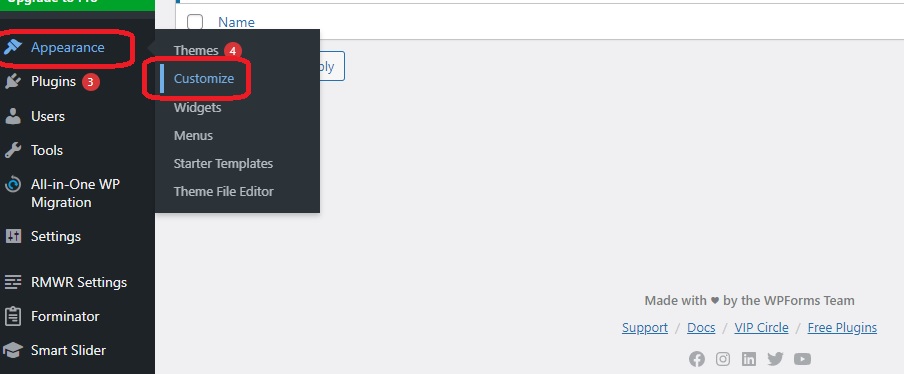
Click > Appearance then > Customize

Scroll down left side menu, there is an option for ‘Additional CSS‘ to put extra CSS code.
Click here and paste one of below CSS codes or all as your requirements.
Click to ‘Publish‘. Now your submit button is aligned center.
/* This styles the form elements only */.wpforms-container.wpf-center{ margin: 0auto!important; max-width: 500px!important; width: 500px!important;}
/* This styles the submit button */ .wpf-center.wpforms-submit-container { display: inline-block; text-align: center; width: 100%!important;}
/* This styles all pagebreak elements */.wpf-center.wpforms-field-pagebreak { display: inline-block; text-align: center; width: 100%!important;}.wpf-center.wpforms-pagebreak-left.wpforms-page-button:before,.wpf-center.wpforms-pagebreak-left.wpforms-page-button:after { content: none;}
/* This styles all labels, field descriptions, form titles, and form descriptions */.wpf-center.wpforms-title,.wpf-center.wpforms-description,.wpf-center.wpforms-field-label,.wpf-center.wpforms-field-sublabel,.wpf-center.wpforms-field-description { text-align: center;}
Then Publish it.
Now, you will notice the submit button in form section is aligned centre.
How to change the color to submit button in WP Forms?
Login in WordPress website
Click > Appearance then > Customize
Scroll down left side menu, there is an option for ‘Additional CSS‘ to put extra CSS code.
Click here and paste the below CSS codes. You can change the background-color option in the CSS code as your requirement.
Now click to ‘Publish‘. It will change the background color of your form Button.
.wpforms-form button[type=submit] {
background-color: #1d2327 !important;
border-color: #000000 !important;
color: #fff !important;
transition: background 0.3s ease-in-out;
}
.wpforms-form button[type=submit]:hover {
background-color: #000000 !important;
}